Leer vandaag aan de hand van 5 technische SEO tips denken als een developer. Het gros van de online beschikbare tips voor het optimaliseren van een website zijn gericht op ofwel content, ofwel linkbuilding. Niet iedereen is echter thuis in verschillende codes en andere technische aspecten van een website, waardoor bepaalde onderdelen van het optimaliseren blijven liggen. Aan de hand van onderstaande tips leer jij niet alleen te denken, maar ook te werken als een developer. Door deze 5 technische SEO tips kun jij de technische kant van je website optimaliseren en zorg je ervoor dat zoekmachines je net dat stukje meer aanzien toekennen.
Mobiele optimalisatie
Tegenwoordig vindt meer dan de helft aan internetverkeer plaats via mobiele apparaten, zoals smartphones en tablet. Het mobiele internetverkeer is dat van de desktop al gepasseerd, en de verwachting is dat het in de toekomst alleen nog maar verder toe zal nemen. Deze trend is overgeslagen op Google, die mobiele optimalisatie in haar core-algoritme heeft opgenomen. Mobiele optimalisatie is belangrijker dan ooit geworden. Een geheel mobiel geoptimaliseerde website zal aanzienlijk hoger komen in de organische zoekresultaten van Google dan een niet geoptimaliseerde website. Mocht je niet genoeg hebben aan onderstaande tips, kun je altijd de mobiele performance van je website checken.
Je website responsive maken
Mobiele optimalisatie begint natuurlijk bij het responsive maken van deze website. Het design moet zich op automatische wijze aan kunnen passen aan verschillende schermen en ten alle tijden goed in beeld verschijnen. De kern van het responsive maken van een website, is door je website op te delen in verschillende elementen in CSS, en er voor te zorgen dat deze elementen dynamisch kunnen bewegen. Laten we in dit onderdeel uit gaan van een basic website, bestaande uit Header, Body, Sidebar en Footer. Voor elk element geef je een maximaal aantal pixels aan, alsmede een minimum aantal. Door dit op duidelijke wijze in CSS aan te geven, zorg je dat verschillende elementen op een webpagina altijd goed in beeld verschijnen, en zich op automatische wijze aanpassen. Dit is essentieel bij het responsive maken van een website, en dus de technische optimalisatie van je website.
Weghalen JavaScript
Een ander belangrijk onderdeel binnen mobiele optimalisatie van je website, is het weghalen van bepaalde onderdelen in het script. Onderdelen als sliders kunnen hevig conflicteren met mobiele schermen. Het verwijderen van overbodige onderdelen JavaScript zijn essentieel voor de mobiele optimalisatie van een website.
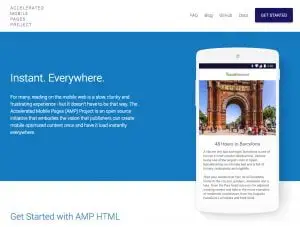
AMP
Natuurlijk kunnen we Accelerated Mobile Pages (AMP) niet vergeten. AMP’s zijn aangepaste HTML varianten van webpagina’s, die er voor zorgen dat een pagina weinig ruimte in beslag neemt en razendsnel laadt. Afbeeldingen met flinke lappen tekst, talloze afbeeldingen en lange video’s kunnen er niet alleen voor zorgen dat je voor dat je het weet over je mobiele abonnement heen bent, maar kunnen er ook voor zorgen dat je onwijs lang aan het wachten bent voordat een pagina is geopend. Een AMP kan gezien worden als een normale webpagina, waar elk overbodig stukje code uit is gehaald. Javascripts, Iframes en andere content worden geminimaliseerd, waardoor je website aanzienlijk beter presteert op mobiele apparaten. Lees hier hoe jij AMP’s maakt.
Websitesnelheid verhogen
AMP’s zijn slechts een klein onderdeel van het sneller maken van je website. Voor een optimale siteperformance (ook voor desktop) wordt echter meer gevraagd. Een website staat altijd aangesloten op een server. Elke website neemt een klein stukje van zo’n server in. Er is dus een beperkte beschikbare ruimte. Als je website een groter onderdeel van de beschikbare ruimte inneemt, zal deze automatisch trager laden en trager in het gebruik zijn. Er zijn een aantal manieren om je website minder ruimte in te laten nemen. Kom je er niet uit, check dan hoe je je website sneller maakt.
Afbeeldingen verkleinen/comprimeren
De beste (en snelste) manier om je website sneller te maken, is door afbeeldingen te verkleinen, ook wel comprimeren genoemd. Een website bestaat soms wel uit duizenden afbeeldingen. Vooral afbeeldingen met een hogere resolutie kunnen de performance van je website daarom flink in de weg zitten. Er zijn diverse tools om je afbeeldingen te comprimeren, maar deze tool kan daar zeker aan bijdragen.
Htaccess instellen
Vooral voor een WordPress website kan .htaccess de performance flink verbeteren. .htacces is een configuratiebestand, waarin diverse instructies staan voor het afhandelen van traffic op je website. Een .htaccess bestand kan een aantal dingen. Zo kan het onder andere IP-adressen blokkeren of redirecten. Soms kan een website aangevallen worden, of per ongeluk bezocht worden door een groot aantal buitenlandse bezoekers door een verkeerde woordencombinatie, waardoor je website het traffic allemaal niet meer aankan. Door een zorgvuldig opgebouwd .htacces bestand kun je deze bezoekers weigeren, waardoor de rest van de bezoekers hier niet onder hoeven te lijden.
Website deflaten/HTTP compression
Deflating is het Engelse werkwoord voor verminderen of lucht uitlaten. Je laat als het ware lucht uit je website lopen, waardoor er minder ‘spanning’ op de website staat en deze meer werkruimte heeft. Wat je hierboven al gedaan hebt met afbeeldingen, doe je nu met hele webpagina’s. Bekijk ook eens of jouw website al ‘gecompressed’ is.
Afbeeldingen optimaliseren
De performance van een website is natuurlijk meer dan alleen de snelheid van deze website op mobiele apparaten en desktops. Een ander onderdeel waar Google veel waarde aan hecht, is de optimalisatie van afbeeldingen. Niet alleen moeten afbeeldingen zoveel mogelijk verkleind worden, ook moet de zoekmachine kunnen lezen wat er op de afbeelding staat. Als je je richt op een bepaalde zoekterm, moet de beschrijving van de afbeelding wel overeen komen met de rest van je content.
Alt-tags
De zogeheten alt-tags zorgen voor zo’n beschrijving. Je geeft als het ware een titel aan een afbeelding, waardoor Google beter begrijpt wat er te zien is. Alt tags zijn voor bezoekers alleen relevant wanneer zij visueel beperkt zijn. Aansluitende software kan in dit geval ‘beschrijven’ aan de bezoeker wat er te zien is. Natuurlijk kunnen alt-tags er ook voor zorgen dat jij hoger komt te staan in Google. De juiste alt-tag is zeer simpel te verzinnen, je moet het alleen niet vergeten uit te voeren. Je doet niets meer dan het geven van een korte beschrijving (4-10 woorden) van wat er te zien is op de afbeelding, met een subtiele implementatie van je gekozen zoekterm.
Gebroken links ontdekken en weghalen
Er is niets zo irritant voor bezoekers als het denken te hebben gevonden van een waardevolle link, maar vervolgens bedrogen uit te komen. Oké, dit is misschien een beetje overdreven, maar wel hoe Google denkt. Taak voor jou dus om er alles aan te doen dit te voorkomen. Een foutje is snel gemaakt; bij een website met honderden pagina’s, soms voorzien van tientallen links per pagina, kunnen er zo meerdere foutjes ontstaan in het doorverwijzen van links. Soms is dit door het veranderen van een URL, soms door het simpelweg maken van een typefout. Het is een monnikenwerk om alle pagina’s via de sitemap af te gaan en vervolgens elke losse link te controleren op een 404. Gelukkig zijn er veel makkelijkere manieren. Met de broken link checker kun jij zelf nagaan of er geen gebroken links op je website zijn. De tool geeft je de foute URL aan en de URL waarop de foute link staat. Je kunt zelfs dieper in je code graven, waarbij de plek van de gebroken link gemarkeerd wordt. Piece of cake om even naar de achterkant van je website te gaan en de link aan te passen, toch?
Follows en NoFollows
Even over naar een heel ander onderwerp, wat ook wel onder ‘technische’ SEO geschaard mag worden. Opgebouwde autoriteit van een website door inbound links wordt ook wel ‘linkjuice’ genoemd. Deze linkjuice wordt door interne links over alle pagina’s van een website verdeeld. Soms kan het echter voorkomen dat je helemaal niet wilt dat een pagina wordt geïndexeerd door Google. Denk hierbij aan een bedankpagina na een bestelling of een contactpagina. Je wilt je linkjuice verdelen over de pagina’s waarmee je daadwerkelijk wilt scoren in Google. Door het zogeheten rel=”nofollow” kenmerk mee te geven aan een pagina, vertel je aan Google dat deze pagina geen autoriteit hoeft te krijgen, waardoor deze autoriteit blijft op de pagina’s die er wel toe doen. Soms wordt er onnodig veel linkjuice verdeeld over onnodige pagina’s, waardoor er onnodig veel autoriteit wordt verspeeld. Door het rel=”nofollow” kenmerk aan een pagina mee te geven, voorkom je dit.
Samengevat
Al met al zijn er meerdere ‘technische’ elementen die bijdragen aan het optimaliseren van een website voor zoekmachines als Google. Je kunt de mobiele performance van een website verbeteren, de algehele snelheid verbeteren, afbeeldingen optimaliseren, gebroken links ontdekken en zeggen tegen Google dat bepaalde pagina’s niet gevolgd hoeven te worden. Toch zijn er nog tientallen andere aspecten die bijdragen aan de zoekmachine optimalisatie van een website. Voor een zorgvuldige optimalisatie is het aan te raden een specialist in te huren, die je zowel meer bezoekers als een hogere conversie op kan leveren. De partij die je hierbij kan helpen, is SAM Online Marketing. Neem eens contact met ons op via 071 203 24 88 of stuur een mailtje naar info@samonlinemarketing.nl om vrijblijvend de mogelijkheden te bespreken. We zien je reactie tegemoet!